最近偏爱百度的UEditor编辑器,之前的是默认的phpcms编辑器怎么替换呢。
我们下去下载百度编辑器的代码。小编以php utf编码为例
http://www.freemoban.com/uploadfile/2017/0906/20170906101411601.rar
1.上传ueditor到phpcms目录
将压缩包解压后改名为ueditor,上传到/statics/js/下
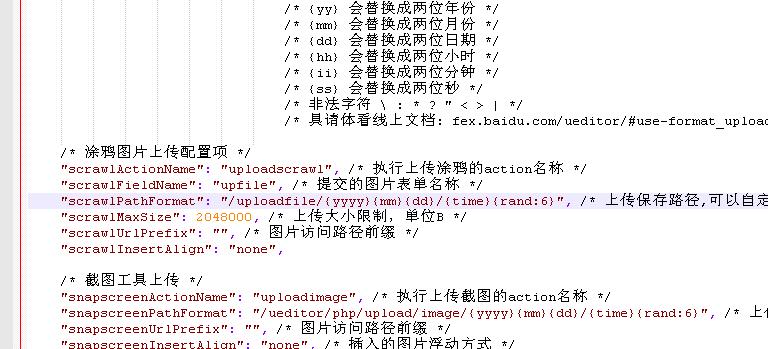
2.修改文件上传路径,修改ueditor/php/config.json文件,全局替换
将/ueditor/php/upload/ 替换为 /uploadfile/

3.修改phpcms默认编辑器ckeditor为Ueditor
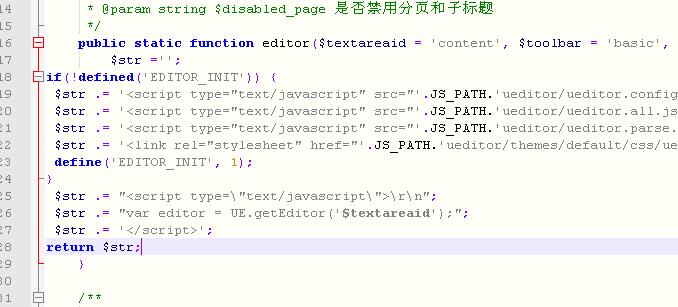
修改/phpcms/libs/classes/form.class.php文件,把编辑器调用方法editor{}里面所有内容替换为:
$str ='';
if(!defined('EDITOR_INIT')) {
$str .= '<script type="text/javascript" src="'.JS_PATH.'ueditor/ueditor.config.js"></script>';
$str .= '<script type="text/javascript" src="'.JS_PATH.'ueditor/ueditor.all.js"></script>';
$str .= '<script type="text/javascript" src="'.JS_PATH.'ueditor/ueditor.parse.js"></script>';
$str .= '<link rel="stylesheet" href="'.JS_PATH.'ueditor/themes/default/css/ueditor.css"/>';
define('EDITOR_INIT', 1);
}
$str .= "<script type=\"text/javascript\">\r\n";
$str .= "var editor = UE.getEditor('$textareaid');";
$str .= '</script>';
return $str;

4.修改ueditor宽度
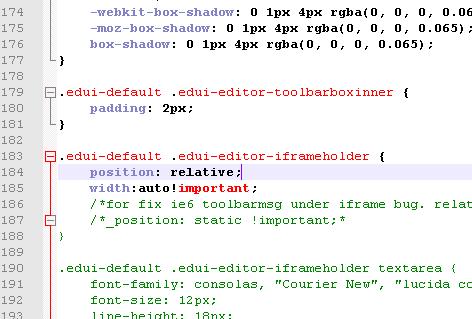
在ueditor/themes/default/css/ueditor.css中,找到/*UI工具栏、编辑区域、底部*/下面的css:.edui-default .edui-editor,在其中添加:
width:auto!important; //用于ueditor工具栏的宽度自适应
往下找到edui-editor-iframeholder,在其中也添加:
width:auto!important; //用于ueditor内容框宽度自适应

5.修改ueditor高度。
在ueditor/ueditor.config.js中,找到initialFrameHeight,initialFrameWidth和将此行注释取消掉(默认的高度比较低)
这样后台就不会变形

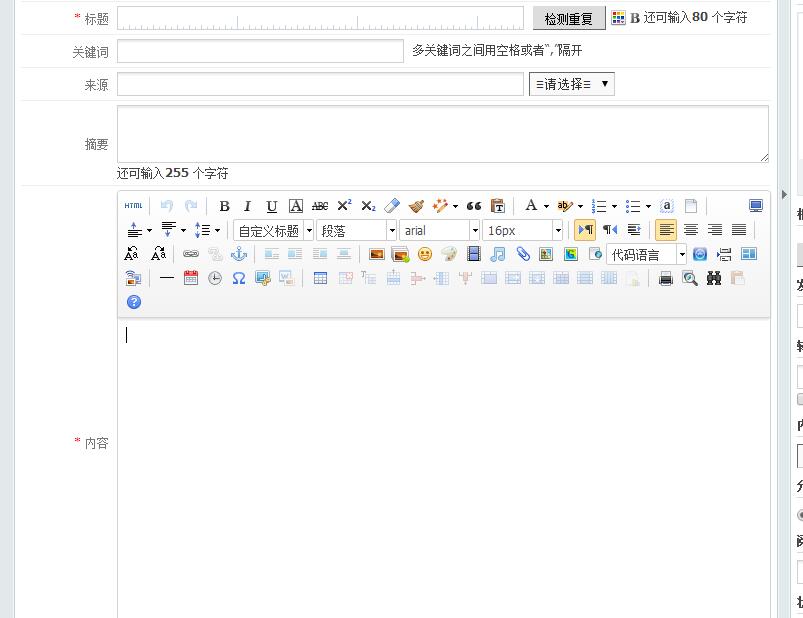
最终效果如下:
















 辽公网安备:42900402000182号
辽公网安备:42900402000182号